Recipes Rack: Your Culinary Haven
Explore a world of delicious recipes, cooking tips, and culinary inspiration.
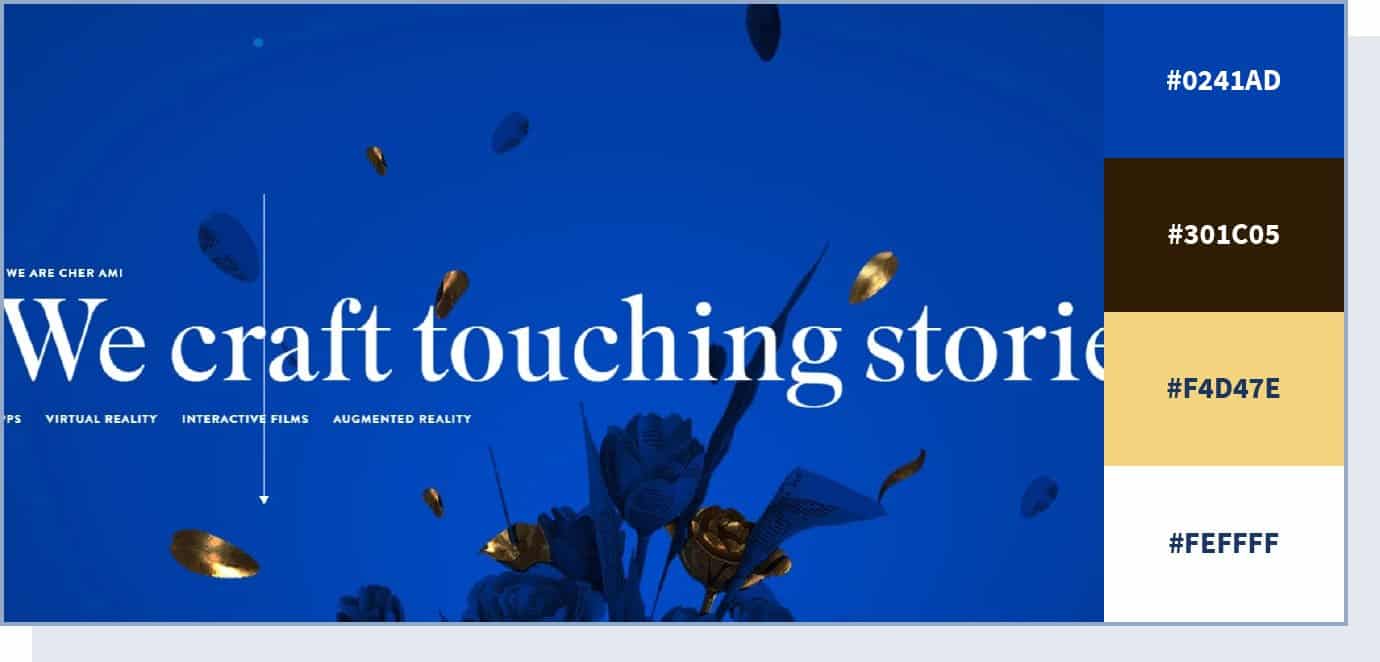
Color Me Impressed: Secrets to a Stunning Website Palette
Unlock the secrets to a stunning website palette! Transform your site with colors that captivate and convert—learn how today!
5 Essential Tips for Choosing the Perfect Website Color Palette
Choosing the perfect website color palette is crucial for establishing your brand's identity and ensuring an engaging user experience. Colors evoke emotions, influence perceptions, and can even guide user behavior. To start, consider the psychology of color and how different shades can impact your visitors. For instance, while blue often conveys trust and calmness, red can evoke urgency or excitement. A well-thought-out color scheme can turn casual visitors into loyal customers, so take the time to explore color meanings before making your choice.
Next, it's essential to create a cohesive and visually appealing palette that reflects your brand's personality. One effective approach is to use a 60-30-10 rule, where 60% of your site uses a primary color, 30% a secondary color, and the remaining 10% an accent color. This creates a balanced and harmonious design. Additionally, be mindful of contrast for readability; ensure text color stands out against the background. By following these tips, you can create a stunning color palette that not only looks great but also enhances user experience.

How Color Psychology Can Transform Your Website's Appeal
Color psychology is a powerful tool that can significantly enhance your website's appeal. By selecting the right colors, you can evoke specific emotions and influence user behavior. For instance, blue often represents trust and dependability, making it an excellent choice for financial institutions or healthcare websites, while warm colors like red and orange can create a sense of urgency, perfect for sales or promotional content. Understanding the psychological effects of color can help you create a more engaging user experience and improve conversion rates.
When designing your website, consider how various colors work together to create a cohesive look. Utilize color schemes such as complementary, analogous, or triadic to ensure that your design is visually appealing. Additionally, keep in mind the target audience and the message you want to convey. For example, a website aimed at children might use vibrant, playful colors, while one focused on luxury goods may opt for more muted and elegant tones. By thoughtfully applying color theory, you can truly transform your website into a captivating space that resonates with visitors.
What Are the Best Tools for Creating a Cohesive Color Scheme?
Creating a cohesive color scheme is essential for any design project, be it a website, blog, or branding material. To achieve this, utilizing the right tools can make a significant difference. Popular tools such as Adobe Color and Coolors allow designers to experiment with color palettes effortlessly. They offer features like color wheel manipulation, palette generation based on a chosen base color, and the ability to explore trending color combinations. Additionally, Canva provides an intuitive platform for applying color schemes to various templates, making it easier for non-designers to create visually appealing projects.
Moreover, software like Color Hunt and Paletton are excellent resources for discovering new color combinations. With Color Hunt, users can browse a variety of curated palettes, while Paletton provides a collaborative interface that allows you to see how colors work together in real-time. For those looking to ensure their color choices are accessible, tools like Contrast Checker are invaluable, helping you maintain adequate contrast ratios for better visibility. By leveraging these tools, anyone can master the art of creating a cohesive color scheme that enhances their design.